
诺曼在《情感设计》书中最重要的概念就是把设计的目标分为三个层次,就是本能水平设计,行为水平设计,反思水平设计。
这不是作者的创立的理论,而是对应心理学:人脑有三种不同的加工水平:本能的、行为的和反思的。
以本能、行为和反思这三个设计的不同维度为基础,阐述了情感在设计中所处的重要地位与作用,深入地分析了如何将情感效果融入产品的设计中,可解决长期以来困扰设计工作人员的问题——物品的可用性与美感之间的矛盾,也就是说,好用的东西一般都是难看的。
1、释意理论:就是提出三角形翻译过程的假设,认为翻译对象应该是源语信息的意义而不是语言外壳。
2、认知负荷模型理论:由澳大利亚新南威尔士大学的认知心理学家约翰·斯威勒于1988年首先提出,它以Miller等人早期的研究为基础。
3、思维适应控制模式理论:任何熟练行为都要求将陈述性知识转化为程序性知识。
4、信达雅:“信”“达”“雅”它是由我国清末新兴启蒙思想家严复提出的,通俗的讲,译文要符合汉语言的特点,注重一句话的完整性,即内容、结构、文采,也就是内容的准确性,语法结构的顺畅,语言载体的文采文学性。
爱情是个永久的话题,是男女双方的相互吸引,相互爱慕并彼此渴望对方成为自己终身伴侣的最高情感。它引起了国内外学者的共同关注,并取得了很多研究成果[1-7],陈寒,陈小异[8],研究了大学生爱情教育的理论探索问题,该研究认为,对大学生进行爱情教育是必要的,爱情教育应该走在性教育的前面;爱情教育目的在于形成健康的爱情观;爱情教育的形式应该是非教条的,重在观念的养成。文献[9]讨论了苏霍姆林斯基的爱情教育观及性教育的启示,研究了怎样对待爱情怎样陶冶爱情这个心灵的高尚情感。从教育学的角度对此进行了深刻的分析研究,对我国的性教育有着重要的借鉴意义。文献[10]讨论了大学生恋爱心理与恋爱道德问题,认为对大学生恋爱道德要求主要是坚持恋爱的纯洁性,坚持感情的彼此尊重、自主自愿,在恋爱方式上要持之以度。文献[11]讨论了生命不可或缺的一环,给出了爱情的对策。认为学生恋爱是正常现象,客观存在,爱情教育的目的在于形成健康的爱情观,它是人性化的教育,重在培养。王兵,蔡阁,衡艳林[12],大学生婚恋现象进行了调查分析,李蕨菡,郑娟[13],研究了开放地区大学生的爱情道德现状及对策,上述讨论对大学生形成正确的婚恋观有一定的指导意义。
本文从数学的角度出发借助于数学中的映射概念建立了男女追求异性的求偶映射[14],并给出了合理的解释,和比较精确的运算法则,通过映射的表达给出了爱情付出指数值以及厌恶指数值的定义,讨论了爱情的叠加性,传递性与稳定性,对当代大学生建立正确的婚恋观具有积极的指导意义。
1、基本定义与理论构建
男女有别,主要差别就表现在男女染色体不同,女性染色体为,男性染色体为,女性染色体起主要作用的就是,男性染色体起主要作用的就是,因此可以建立女性到男性的爱情映射:
:→,记爱情付出指数值为 (affection),定义该女性对追求的男性的爱情付出指数值 = (),其中0≤≤1,定义 =
()表示厌恶付出指数值,很显然爱情付出指数与厌恶指数满足: + = 1,如果某一女性在追求另一男性的过程中付出了70%的爱,则她的爱情付出指数值 () =
07,厌恶指数值则为 = 03,恋爱中的男女不光有爱,也会有恨,因此上述定义是比较合乎爱情规律的。
如果上述映射是可逆的则表示双方相爱,即建立了可逆映射:→。 如果上述映射不可逆则表示女性对男性的单相思,上述定义建立了女性求偶的映射。
同理,可以建立男性求偶的映射, :→,定义该男性对追求的女性的爱情付出指数值 = (),0≤≤1该男性对追求的女性的厌恶指数值为 =
()。如果上述映射是可逆的则表示双方相爱,即建立了可逆映射,:→。如果上述映射不可逆则表示男性对女性的一厢情愿。
同样可以建立映射 :→或者 :→,这种映射称为自映射,代表女性或男性具有自恋情结。此时定义自己对自己的相爱指数值 = (),这里的
()值代表着自恋的程度,人都有两面性,即使是自己有的时候也有讨厌自己的一面,因此厌恶指数值定义为 = (),作为上述情况的特例自映射是可逆映射。
而 :→,则表示一个女性喜欢另外一个女性,此时爱情付出指数值定义为 = (),厌恶指数 =
(),如果上述映射是可逆的则表示双方相爱,即建立了可逆映射, :→。 如果上述映射不可逆则表示女性对另一女性的单相思,而
:→则表示一个男性喜欢另外一个男性,此时爱情付出指数值定义为 = (),厌恶指数 = ()。如果上述映射是可逆的则表示双方相爱,即建立了可逆映射, :→。
如果上述映射不可逆则表示男性对另一男性的一厢情愿。
2、叠加性,传递性与稳定性
如果一人对多人建立了爱情映射,:→, :→,… ,:→,其中对的爱情付出指数为 = (),则总的爱情付出指数值有加法运算: = = () =
1,对的厌恶指数为 = = ()。
如果多人对一人建立了爱情映射,:→, :→, …, :→
其中对的爱情付出指数为 = (),则总的爱情接收指数值有加法运算: = = () = 1,而对的厌恶指数为 = = ()。
如果建立了下述映射,:→,
:→,正所谓华筝喜欢郭靖,郭靖喜欢黄蓉,对也有一少部分被动讨好的方面,但厌恶是主要方面,前段时间热播的电视剧《宫心计》,《美人心计》等,从中也不难发现后宫中女性在争宠当中的这种微妙的关系,两者间的关系是既合作又斗争,因此定义对的厌恶指数值定义为:
= ()(),而合作指数定义为: = ()(),需要说明的是这种厌恶只在中间相隔奇数个个体的人之间进行运算才有实际意义。
不难发现一一映射,即可逆映射,这种映射的元素具有唯一性和排它性,所以具有良好的稳定性,而多对一的映射以及一对多的映射则不具有稳定性,甚至经常酿成悲剧。例如:郑州某高校一女生在网上与多人确立恋爱关系,遭到报复,同宿舍的女生多人被砍死。
3、对当代大学生的启示
爱情是个永久的话题,是男女双方的相互吸引,相互爱慕并彼此渴望对方成为自己终身伴侣的最高情感。当代大学生对待恋爱漫无目的,感觉别人有对象,自己也应该有,追求的对象一定要帅,或者漂亮,至少也应该家里有钱,这样建立起来的恋爱关系很难有深刻的感情,是一种被生活扭曲的恋爱观。了解自我,对自己有一个稳定的、恰当的评价,这不仅是心理健康的一个标志,而且也是给自己一个适当的爱情定位。实际上恋爱就意味着付出自己的真爱,让她(他)知道你在乎她(他),爱不一定就意味着花前月下,如胶似漆,爱也可以化作学习的动力,生活的鼓励与关怀。大学生对感情的追求,对异性的爱慕本身并没有错,存在即是合理,就像河道该疏通就要疏通,要因势利导,导向良性的恋爱观,清楚自己适合找一个什么样的人,能够找到一个什么样的人。这不但有利于爱情取得成功,而且这样的爱情很少具有盲目性,有利于自身素质的提高,从而使学生对爱情的追求动力也成为自我成长的动力。
再次,学生的首要任务还是学习,如果把大学四年都花在恋爱上确实这个赌注的砝码有点大,感情的事,就像洪水,多了就会泛滥,同时脚踩几条船的情况也屡见不鲜,迟早害了自己害了别人,因为感情喝药的,跳楼的,也时有发生,大学生在恋爱的过程中,由于性的吸引和双方情感的逐步加深,会无所顾忌,甚至有的对自己的性冲动不加抑制,发生了婚前性行为。建议大学生还是本着对自己对他人负责的态度,对待感情要谨慎,不是真爱就就不要轻易对对方说“我爱你”,有时喜欢一个人不一定要拥有,喜欢她(他)为她(他)祝福,也是一种不错的选择。正如有人所言,爱情需要激情,婚姻需要理性,如果能给学生在激情地追求爱情时一些理性,无疑更容易使爱情之舟安全地驶入婚姻的港湾。感情的事要讲求自然,水到渠成,瓜熟蒂落,切不可操之过急,没有对象的日子里也要单身并快乐着。了解爱情的上述特点能够帮助我们树立正确的健康的恋爱观,从而能够早日找到自己的真爱,属于自己的幸福。
通过本能层、行为层和反思层的设计,增强产品设计中的情感体验。
要成为一名出色的设计师,仅仅了解用户的反应是不够的,你还得了解为什么用户会做出这样的反应。为什么有些用户会对这个界面感到愉悦,而其他用户却不高兴?为什么我们修改了配色后,转化率变低了?为什么有些用户会去分享他们的体验,而其他用户不会?
在《情感化设计》一书中,Don Norman探讨了三种不同层次的设计:本能、行为和反思。告诉了我们用户是如何在情感上与事物发生联系。
愉悦
“愉悦”是本能、行为和反思在情感化设计的交叉点(我们将进一步探讨)。至关重要的是,设计师要理解这些情感反应不是偶然的,它们可以通过以人为本的设计方法来培养和创造,提供持久和印象深刻的价值。
首先,在用户使用产品的过程中,必须让用户获得一些预期的价值。如果用户跟产品的第一次见面,就感受到了产品的价值,那么用户会更乐意去使用它,产品的留存就会高。所以产品设计一定要突出核心价值。
然后,在我们培养这些情感体验之前,必须满足一套先决条件,即产品的可用性和易用性。
最后,如果体验能引起积极的本能、行为和反思性的情绪反应,人们会喜欢这个产品并分享给其他人。
现在,我们将探讨这些层次的基本知识,以及它们如何应用于产品设计的例子。我们还将从认知科学的角度来构建这些层次。
情感化设计元素
情感化设计可以将功能性产品转化为难忘和持久的体验。
这通常表现为4个方面:
情感记忆链接 -情感会不停地在我们的记忆中发酵,超出了产品的基本功能价值。我们会记得让我们有某种感觉的事情。
美观的可用性效果 -美观增强了可用性,增加了用户学习和适应的意愿。
说服性情感(直觉) -情感使用户能够做出直觉和快速的决定。我们用认知来理解和解释我们的世界,但是我们的情绪会加快我们的决策。
所有权效应 -用户将花更多的精力在其感到有主导权的地方,就像产品是他们自己的延伸。所以要让用户参与到产品中来,让用户可以一起建设产品。
在任何设计中,本能、行为和反思这三个不同的层面都是互相交织的。没有一种设计能完全独立于这三个层面之外。——诺曼,《情感化设计》
接下来就让我们一起走进情感化设计的三个层面:本能、行为、反思。
一、本能情感设计
本能反应是由最初的感官体验触发的。正是这种第一印象决定了用户将要探索其他一切功能的心情和最初的框架。
MacBook Pro开箱
强烈而积极的本能反应有以下好处:
他们为每个后续的交互创建了一个积极的环境。
如果最初的体验是非常积极的,那么用户更容易原谅错误。
“一见钟情”将更易于引导用户分享产品。
本能设计包括用户的意识状态、产品的最初吸引力和用户的整体感受。
二、行为情感设计
行为反应是我们沉浸在产品体验中的感受。这就是我们如何对产品交互做出反应,继而从产品中获得价值,也就是常说的可用性。
从情感的角度来看,当交互是流畅的、熟悉的、符合预期的,那么用户就会从产品的可用性中获得快乐和满足。
行为设计包括可用性、产品功能、性能和使用效果。
捷豹气温控制系统
强有力和积极的行为反应有以下好处:
它们让用户感受到一种控制感。
通过在用户的行为和预期价值之间建立直接的联系来培养信任和可靠性。
我们应鼓励重复的反应,因为人们更倾向于再次体验那种快乐。
三、反思情感设计
反思性的反应是用户沉浸在某种体验后的感受。用户会记住这个体验给他带来的感受,它决定了用户是再次体验,还是回避它。
强烈而积极的反思反应有以下好处:
他们鼓励用户与他人分享他们的体验。
通过使用延伸到产品本身之外的情境来唤起一种自豪感和认同感。
总的来说,反思性情感设计捕捉到了产品的意义、思想的影响、体验的分享以及文化的影响。
情感化设计技巧
为了创造愉悦的体验,设计师必须掌握情感化设计的技巧。以下是情感化设计技巧:
个性化和定制 -个性化用户体验,让您的用户感受到主导权。允许用户将体验定制为自己的延伸
富有表现力的图像 -使用用户可以与之产生共鸣的、插图和动画-视觉效果本身可以展示情感并帮助用户移情。
正面惊喜 -通过让你的用户惊喜来引起正面的情绪反应。
人性化口吻 -使用更人性化的口吻与用户交谈。通过对话表达情感、同理心和鼓励。
幽默 -笑声和欢乐是非常强烈的积极情绪,可以减轻恐惧和不确定性,同时唤起一种快乐的感觉。
讲故事 -有助于人们理解体验的历程,构建他们的互动框架,甚至在使用产品后也能回忆起他们的体验。
微交互 -微妙的暗示使界面更加活跃和有趣,更能促进互动。
总结
本能的、行为的和反思性的情感设计创造了持久和愉快的产品体验。
情感化设计三层模型
设计师必须了解情感设计是如何涵盖整个体验的,从最初发现产品到使用产品,再到产品使用后的思考。
仅仅用“一见钟情”来培养体验是不够的。这种爱必须是永久的、持久的和可分享的。
本篇文章偏理论,意在先树立情感化设计的意识和理论基础。我还会再写一篇文章,更加具象化的阐述如何进行情感化设计。
产品系列文章
汤涌:干货 | 产品经理入门完整版—能力模型、常用工具、书单、快速入门法zhuanlanzhihucom 汤涌:如何进行需求收集?zhuanlanzhihucom 汤涌:需求分析方法论zhuanlanzhihucom 汤涌:从需求到落地,产品全链路实现流程zhuanlanzhihucom 汤涌:从需求到产品,如何做一份无懈可击的产品设计zhuanlanzhihucom 汤涌:情感的艺术—诺曼·情感化设计zhuanlanzhihucom 汤涌:情感化设计·实战案例篇zhuanlanzhihucom
这篇文章会跟大家分享情感化设计的思路和方法,并结合丰富的例子,让大家更直观的感受情感化设计,以及情感化设计的妙用。
导语:时至今日,大家都已经深切的明白情感化设计的重要性和必要性。但毫不客气的说,情感化设计依然是很难的一个环节,即使掌握了情感化设计的理论基础和设计思想,却时常还是感觉不知道从何下手。所以就需要结合大量的案例来具体领会。
情感化设计的理论基础已附在文末《情感的艺术—诺曼·情感化设计》
一、案例分享
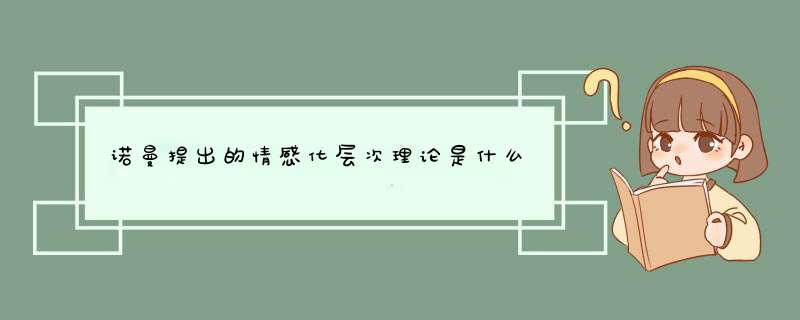
下面以诺曼·《情感化设计》的三层理论模型为依据,分别介绍每一层级上的设计案例。
诺曼·《情感化设计》的三层理论模型
本能层
1、俏皮的设计
可口可乐的营销案例。字可能看不清,左图写着“你算老几”,当喝完可乐就会看见答案“我的知己”(右图)
2、情景化设计
这是苹果的天气设计,很多天气类软件都有类似的设计。展现的情景跟当前的天气状况是实时对应的,白天云朵会飘,晚上甚至能看见星星。
3、彩蛋给人惊喜
Chrome浏览器搜索“灭霸”,点击右上角的“超能手套”,网页开始消失。真的有一种灭霸打个响指的感觉。如果声音外放,还能听见音效。
4、小变化给人新意
下图分别来自B站、微博和即刻。在点赞后会发生一些与众不同的变化,给人带来新意。
B站会出现B站小电视,微博再给林志玲点赞后会出现vow的表情,即刻更是喂猫前后分别用小鱼和鱼骨代替。不同情境下点赞,还会出现不同的动态效果。
5、别出心裁的设计让人眼前一亮
一加用小人托起卡针,虽然好像并没什么作用,但能感觉到设计师用心了。用心的产品总能让人放心。
一加
6、安全感
readme、Bilibili在输入密码的时候,会遮住眼睛,我试着感受下潜台词:我不看,你放心输入吧。
readme
Bilibili
7、doodle情感化设计
doodle先特指在logo上进行的一些创意表达,Google在这方面玩得最早也最多。
8、拟人化
Bilibili极力地在打造二次元形象,甚至能感觉到两位**姐的身高、体重、性格、心情,在Bilibili中就像有两位**姐一直在陪伴着。
Bilibili
夸克浏览器语音助手界面,两只眼睛忽闪忽闪的,可爱极了,像一只小精灵。
夸克
9、小游戏
Google浏览器在断网的时候会出现小恐龙游戏,也是很有趣。
Google浏览器
10、微动画
以google pay为例,它为每一笔交易奖励一张刮刮卡。这个微动画增强了感知。
google pay
行为层
1、充分考虑用户使用场景
Word模式网络小说,这简直是摸鱼神器啊,我是不会告诉你这是凤凰网书城的。强烈建议知乎加上,这样我摸鱼写文章的时候,就不用先在Word写好再复制过来了。类似的操作还有网易云阅读。
还有酷我音乐的这个“节奏灯光”把我逗笑了。它会根据节奏或者人声来控制闪光的频率,配合DJ食用效果更佳。“如果我是DJ你会爱我吗?”
酷我音乐
2、贴心关怀
腾讯视频在夜深的时候,顶部会出现提示:夜深了,并带上时间。虽然并没有什么卵用,我还是会继续看,但那一秒真的被触动到了。
腾讯视频
我知道美团外卖只是想促进转化,但这样恰逢时宜的提示,就不至于让人非常反感。
美团外卖通知
网易云音乐居然知道我生日,还让我挺意外的,不知道哪里泄露了隐私。不过先不管这么多,听听推荐的生日歌还是挺有感觉的。
网页云音乐生日提醒
3、进度提示
很多产品的成功页都会有个流程展示,流程的展示能给用户以确定的预期,从而消除因不确定而带来的焦虑感。
这里再举个Zenly的例子。
在加载联系人的过程中,会不断地出现新的文案并配合不同的表情。本来枯燥的等待过程,变得有趣起来,不然我可没有耐心等待那么长时间。
4、文案
Medium提醒我登录的文案与众不同。
先是给我道歉:“抱歉打断你了”。非常有礼貌,不过确实是打断我了,因为我当时正打开一篇新的文章。
紧接着灰色小字写着:“我们发现您以前在Medium阅读过,这里有个个性化的体验等着您,只需点击几步即可。现在去创建属于你自己的Medium吗?”
文案写得好才不至于那么令人反感,如果是很生硬的登录提示,当时我就直接点关闭了。
Medium
还有各种各样风骚卖萌的文案:
夸克:网页大师乘坐着404航班去追寻诗和远方了。
夸克:网页大师乘坐着404航班去追寻诗和远方了。
Colorful Pro:梧桐更兼细雨,到黄昏,点点滴滴
Colorful Pro : 梧桐更兼细雨,到黄昏,点点滴滴
webflow:嗯哼……那个蓝色的按钮一定很重要……
webflow:嗯哼……那个蓝色的按钮一定很重要……
5、反馈
这里先举个QQ音乐、网易云音乐和虾米音乐在无音乐版权情况下的反馈。
QQ音乐:我们的目标是星辰大海,哪里不满意的告诉我,我买!——土豪有钱任性
网易云音乐:这事不赖我,合作方要求的,我替你找合作方说理去!
虾米音乐:这事咱低调处理,没版权我也没办法,给您道歉了。
传达出来的态度完全不一样。
这三个反馈都是截止到2019710的最新版,上一版不这样。
QQ音乐:一如既往的壕气十足
网易云音乐:大哥饶命,我们一直在努力
虾米音乐:我们一直在努力,可否先看个MV先
其实我更喜欢网易上一版的文案,语气弱一些并用了个可怜的表情,弱势的语气更能获得谅解。
还有各种各样反馈的例子:
微信转账如果两笔金额一致,会出现确认框。避免误操作。
微信转账
iPhone充电,如果充电口存在液体,会出现安全提示。
iPhone充电提示
QQ音乐会员到期提示,用了我最爱的偶像周杰伦,并改编了周杰伦的歌词作为文案。让我感觉很亲切,虽然依旧是变成花样骗我钱,但这次并没有那么抗拒。
QQ音乐会员到期提示
反思层
1、情怀
张小龙的七星级产品—QQ邮箱,在登录的时候总会随机的出现一句话。有时候是许巍的《蓝莲花》、有时候会是两岁小孩的一幅画、有时候是一句名言……但下面这句话有点风骚,我不敢翻译。“Across the Great Wall we can reach every corner in the world”
QQ邮箱
“Across the Great Wall we can reach every corner in the world”
2、回味
扇贝是我天天用的一款软件,它每天都会带来一幅很精美的和一句让人回味无穷的话。每天打开扇贝,感觉又开启了有逼格的一天。
扇贝启动页
3、价值观和社会价值
Bing搜索和腾讯网404 no found界面用来做走失儿童公益。为了能让大家看得更清晰一些,这两张图我就不缩小了,希望宝贝能尽快回家。
Bing搜索
腾讯网
丁香园404 no found界面展现了因恶性医患遇害的同道,向他们表示哀悼。
丁香园
4、人文关怀
下图分别来自Pinterest和微信,Pin在搜索输入depress、suicide等极度负面情绪词汇的时候,会出现“Can we help”提示,告诉用户这些会让人情绪低落,如果你或别人正在经受困难,甚至想自杀或者伤害自己。我们可以帮助你,你并不是孤单一个人。
这正体现了一个企业的社会价值。
在Facebook修改了自己的感情状态,看到了这样的一则官方帮助贴,有点暖心了。
在淘宝搜索穿山甲,心里一惊,居然有搜索结果,然后……给阿里点个赞吧,还是希望全民都能建立起保护意识,也希望尽快研制出新型药物。让我们一起来保护这个可爱的小家伙吧。
在淘宝搜索穿山甲
好例子太多了,以后有遇见好的例子会继续在这里更新。
这里需要说明的是,无论是在哪一层级上的设计,都会对其他两层产生影响。比如一个好看的界面设计,会让用户更能接受并理解他,从而得出这个产品不错的结论。 也就是说,情感化设计是整体性的,设计的时候都是需要综合考虑的,不存在只针对某个层级的设计。 只是说诺曼将“情感化设计”分为三个层级后,让我们找到了设计的侧重点,更加方便我们设计了。比如我们可以从本能层为切入点切入,思考得到一个设计方案后,再通盘考虑对行为层和反思层的影响,最后通过修正得到一个更恰当的解决方案。 下文根据层级对案例进行分类,只是为了更方便的进行阐述。
二、什么是情感化设计?
这是个老生常谈的问题,所谓的情感化设计就是 以用户情感角度为出发点的设计方式,以期让用户和产品发生情感上的连接。
现在流量明星都在努力塑造自己的人设,并主动频繁更新动态,让粉丝能更轻易的与自己互动,并发生情感上的连接。这些明星已经不像老一辈明星那样让人感觉遥不可及高高在上,反而让人感觉亲密无间。这些青春靓丽的小哥哥**姐成为了多少人的云恋爱对象。
产品也一样,早就不应该是冷冰冰的机器。
我们也应该给产品一个性格。逗逼、小可爱、稳重大叔、极客、情怀、可靠……这些有血有肉有温度有感情的产品,更能让用户产生情感上的共鸣。每个人都喜欢跟自己趣味相投的人在一起,对待产品也一样。
三、情感化的设计思路是什么?
我查阅了大量资料,也跟做用户体验的同事交流后发现,确实业内现在并没有一个统一的标准化的设计思路。
但幸运的是,我们浸*情感化设计多年,形成了一套我们觉得切实可行的情感化设计思路,今天就将其倾囊相授。
1、 首先需要明确目标,不是为了情感化而情感化。 作为一个设计团队,我们要先明确当前急需解决的问题,有策略有节奏的进行执行,大家方向统一目标一致,这样才有可能高效产出,并取得高分答卷。
假设:现在的目标是提升产品的品牌认知
2、 提取情感化关键词。 我们需要找到用户情感的诉求点,或者我们想传达的情感价值观。并将这些关键词提取出来,作为设计的核心关键词。
假设:提取的情感化关键词是活力、阳光和亲和
3、 寻找切入点。 切入点有非常多,比如统一的视觉系统、文案语言风格、惊喜感、趣味性、微交互等等
假设:我们以统一的视觉系统入手,可以对logo、色调、视觉元素、、插画等进行整体升级。
4、 具体方案细节设计。 我们对找到的切入点进行全盘的把握,然后再逐个击破,最后形成新版的情感化的设计方案。
以上是情感化设计的思路,总结起来就是如下:
情感化设计思路
四、情感化设计的作用
情感化设计的作用有很多:
1、情感化设计可以缓解用户的负面情绪——比如等待、产品出bug、无内容空白页、断网、服务器失联、错误操作等等
2、情感化设计可以引导用户行为——情绪是可以影响用户的感知、决策甚至是记忆的。我们可以利用这一点,比如当用户完成某项任务时,心理处于愉悦状态,我们就可以引导用户到应用商店给我们五星好评。再比如如果用户要注销账号时,卖个萌,是否可以让用户再考虑一下。
3、情感化设计可以提升品牌认同——持续的正面情感反馈,会让用户欲罢不能,并将这种情感投射到品牌上。这种极强的情感认同,会让用户产生极强的忠诚度。
4、情感化设计可以促进增长——这是一个潜移默化的过程,好口碑自然会有好增长。
有个误区:情感化设计大家似乎都在追求正向的情感,但实际上负面的情感也不是不能用。
比如
紧迫感:红包有时限、下单必须多长时间内支付。
心理学上的解释就是,当人类处于负面情绪时,会更集中注意力去解决当前的困境。当人类处于正面情绪的时候,思维会更开阔更有创造力。这也是人类进化而来的结果,正所谓饱暖思*欲,饥寒起盗心。
这也是为什么常常有产品经理抱怨:明明这个按钮那么明显,用户为什么看不见呢?这就是因为当用户处于困境的时候,真的就是进行重复操作,而让自己处于死循环中,最后无奈退出。退出的时候还要骂一句这产品真傻逼。
还有个使用负面情绪的例子是共享按摩椅。
它的喇叭刚好就放在头枕的位置,喇叭里面循环播放着广告词。正常路过的时候,并不会感觉很刺耳,但只要人往那一坐,是戴上耳机也无济于事。想眯一会儿,被这广告词吵得睡不着,但又不想放弃这么舒服的座椅。最后在几经挣扎下,还是乖乖扫码买单按摩了。仿佛耳边飘来一个声音:这个问题充钱就可以解决了。都是被人算计好了的。
五、情感化设计的风险
情感化设计的好处很多,但它的缺点也会对产品造成很大的伤害,我们不能不了解情感化设计的风险。
1、情感化设计存在时效性,一时新颖的设计,可能很快就会过时。
2、每个人成长环境不同、理解力不一样,这导致情感化设计存在较强的主观性。有人觉得还OK的设计,另外一拨人甚至感觉受到了冒犯。
比如下面优酷赠送会员的浮窗,理性看用户领取会员是最佳选择,优酷也想从文案上让原本二选一的选择题变成唯一答案的必选题。但这一句“不要了,我爱看广告”让我感觉受到了羞辱和嘲笑。我选择都不选,退出并清理后台。
优酷视频
3、情感化设计有时候会影响产品的可用性。因为它在分散用户的注意力,处理不好的话,反而会让用户偏离重心。
4、全球化的产品,一定要考虑到不同国家地区、不同种族和不同文化背景的感受。
5、从小众产品做到大众产品,情感化设计越来越难,因为众口难调。每一次设计,都会有人跳出来反对。甚至同一个人,因为他自己心情的变化,也可能对同一个设计作出相左的评论。
为了让我们更安全的进行情感化设计,我们总结出了一些原则:
1、在不常见的页面做情感化设计,比如登录注册页、退出登录、空白页、断网、弱网、服务器失联等边界场景,还可以在产品引入新功能时,用户完成里程碑式操作或成长时。
2、结合节假日或值得纪念的日子出现情感化设计。
3、尽量采用细微的变化。
4、不要欺骗用户情感。
我收到了即刻的一条通知“你好,我们应该认识很久了。”我一激动,这会是谁呢?慕名而来?
结果打开一看,是即刻的新功能介绍。那一刻我感觉到了欺骗。
即刻
5、不要太刻意,无意间的发现更能让用户惊喜。也可以准备一些彩蛋,给用户不期的惊喜。
6、不要干扰用户主线操作。
7、只做适合自己的情感化设计,不要为了情感化而情感化。情感化设计是饭后甜点,不能当正餐。
以上。
如下是产品经理系列文章:
汤涌:干货 | 产品经理入门完整版—能力模型、常用工具、书单、快速入门法zhuanlanzhihucom 汤涌:如何进行需求收集?zhuanlanzhihucom 汤涌:需求分析方法论zhuanlanzhihucom 汤涌:从需求到落地,产品全链路实现流程zhuanlanzhihucom 汤涌:从需求到产品,如何做一份无懈可击的产品设计zhuanlanzhihucom 汤涌:情感的艺术—诺曼·情感化设计zhuanlanzhihucom 汤涌:情感化设计·实战案例篇zhuanlanzhihucom
欢迎分享,转载请注明来源:浪漫分享网

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)