
3、感情线看婚姻爱情
感情线又名(爱情线)是一条从水星丘出发,经过太阳丘土星丘向上的弧线掌纹。它代表了一个人的感性思维,情绪起伏,以及对爱情的观念,感受能力,从这个线条也可以看出此人的爱情模式,爱情结局,以及与家人、朋友、夫妻相处时的情形。感情线虽然起点基本都在水星丘下方,但终点却各有不同,因此代表意义也各不相同。
一般我们认为清晰深刻的感情线要优于那种幼细的感情线。线条粗表示这个人比较感性,重视别人的想法,能够换位思考体谅对方。比较长的感情线也代表情感的充沛,重视感情;比较短的感情线则代表这个人不太会为了爱情而放弃一切。
分页导航 手相图解大全:25、手相告诉你适合的职业 手相图解大全:24、指长关乎前程的15个秘密 手相图解大全:23、手相透露出你的基本运势 手相图解大全:22、手指间隙藏着啥性格秘密 手相图解大全:21、剖析嫁入豪门的掌上玄机 手相图解大全:20、各种常见病手相特征 手相图解大全:19、不容易嫁入豪门的女人手相 手相图解大全:18、从食指的指纹看你的爱情 手相图解大全:17、一辈子都不缺钱的四种手相 手相图解大全:16、从指甲形状判断职场性向 手相图解大全:15、杂纹吉凶占卜 手相图解大全:14、五指看相详解 手相图解大全:13、指纹类型全分析 手相图解大全:12、各类掌纹支线 手相图解大全:11、伸手看掌丘奥秘 手相图解大全:10、掌心纹路看穿你婚姻走向 手相图解大全:9、神秘掌纹揭秘TA的情感与性格 手相图解大全:8、你是什么手形? 手相图解大全:7、注定命运会大起大落的手 手相图解大全:6、事业线看工作运 手相图解大全:5、智慧线看个性 手相图解大全:4、生命线看健康 手相图解大全:3、感情线看婚姻爱情 手相图解大全:2、婚姻线分析 手相图解大全:1、太阳线看成功运
我们的双手有着很强的行动能力,而且我们的双手是有左边和有编制分的,这也是我们的左撇子右撇子的叫法,这个说法这么说是因为就是我们惯用的是哪只手。在中国大部分都是比较惯用右手的人,但相对外国人来说,左撇子是很常见的,但现在我们要说说关于右手的感情线。
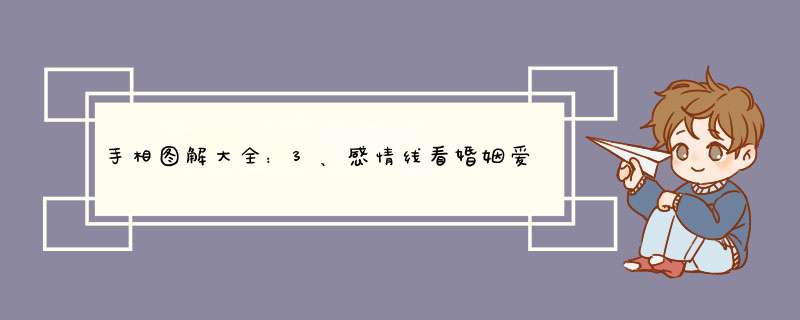
感情线
感情其实在少不在多,而我们的感情状况是什么样子的,从手纹中的感情线,就能让你有所了解,感情线从小指下掌边开始向食指方向走,若一直前进至食指下,属于心灵之域,较注重精神的爱。进入中指下面,属肉体之爱,并不注重海誓山盟。如果在中指下往下弯,就爱得任性,不择手段。所以,开始往下弯的位置,是会给我们带来不同的感情情况的。
感情线延伸至大拇指
感情线延伸至大拇指是感情线出现的一种状况,拥有这种手相的女人,事业心非常重,行事独特,言行举止非常有魄力,属于事业型女强人。但是这种手相的女人,在感情方面比较木讷,不太会谈恋爱,总是会把气氛搞砸,并且不够温柔,不得另一半的欢心,适合晚婚,而且现代很多人都是比较晚婚的,如果你不想,就改掉吧。
女人的感情线如果一直延伸到食指的下方
女人右手手相感情线图解大全之女人的感情线延伸到食指的下方,这种手相在女人右手手相图解大全中代表的是命主注重的是男女双方之间的精神交流。延伸到中指下方的感情线预示的是一个女人重视肉欲。情感线在中指的下方出现往下弯曲的情况说明的是命主比较自私,为了爱会不择手段,在感情中也是一个比较任性的人。为爱痴狂说的也是这一种人,但并不是说有这种手相的人就是这样的。
视觉体验:视觉捕捉到的互联网产品信息带给人的直观感受。
视觉是人类获取信息和认知世界的入口,人类获取互联网产品信息的过程,需要通过互联网终端设备来满足。承载互联网产品的终端设备获取用户的输入,然后把处理之后的输出呈现在终端上。
在正常情况下,用户通过视觉从承载互联网产品信息的终端获取信息。
会影响用户视觉体验的因素有:认知信息的习惯、组织信息的方式、承载信息的载体、表现信息的形式等。
1 认知信息的习惯
人类认知信息的习惯:从整体到局部、从到文字、从左到右、从上到下、从大到小、从亮到暗、从粗到细、从有序到无序、从清晰到模糊、从显眼到不显眼、颜色重点突出、色彩感觉、图标含义等等。
文化、知识、经验、职业、圈子等因素会对用户的认知信息的习惯产生决定性影响,当向用户展现信息的方式违背用户认知信息的习惯时,用户会出现不同程度的不舒服感。不舒服程度弱适应性强的用户可以快速的适应新的习惯,不舒服程度强适应性弱的用户可能会放弃使用产品。
2 组织信息的方式
组织信息的方式:聚类与分类、演绎与归纳、分解与组合等等。整体与局部、对立与统一、时间与空间、轻重缓急、异同程度等则是采用这些组织信息的方式输出的划分维度,可以按照不同的维度组织信息,得到的结果可能不同。在互联网产品中信息组织的有序与否将直接影响到用户的视觉体验。
组织信息的过程是对产品设计过程中所需的信息进行分析、整理的过程,不同的产品满足的需求场景不同,组织信息时可以选择的维度和展示信息的层级不同。
3 承载信息的载体
承载信息的载体有:图形、文字、数字、色彩、标识等。承载信息的载体不同给人的视觉感受有很大不同,在实际应用场景中可以根据需求选择不同的信息载体传达不同的视觉体验。
图形中高像素清晰和低像素模糊本身给用户的体验就是不同的,照片中的元素杂乱无章和规律有序带给用户的体验也是不同的,矩形中长方形的圆角和直角给人的体验也是不同的。
文字的表达方式不同带给人的视觉体验会有很大的差异,文字的差异主要体现在语言、字体、斜体、粗细、色彩、大小、背景等维度,可以通过一种维度表达文字的差异,也可以通过多种维度的组合表达文字的差异。字体视觉上的体验主要是通过字体之间的差异对比来实现的,比如在黑字体的文本中彩色字体就格外引人注目。
数字的表达方式不同带给人的体验也有所不同,中文数字、中文大写数字、阿拉伯数字、罗马数字等每一种数字带给人的体验都会有一些细微的差异。比如中文数字比阿拉伯数字给人的感觉更严肃,中文大写数字和中文数字给人的感觉有更为庄重,而罗马数字给人的感觉则是小众高端,阿拉伯数字会给人可识别性高、随意性强等感觉。表达同样的数字,采用的表达方式不同,也会带给用户不同的体验。
色彩的色相、饱和度、明度的不同也可以带给人不同的体验。色相的差异带给人的体验不同,如:红色给人热情、温暖等体验感,蓝色给人冷静、凉爽等体验感。饱和度不同带给人的体验感也有差异,如:橘红色、红色、玫红色等不同的饱和度带给人体验感的程度不同。亮度不同同样可以带给人不同的体验,如:亮红色和暗红色,亮红色给人的体验感更为欢快明亮,暗红色给人的体验感更为低调深沉。
标识的不同带给人不同的体验。标识是指被赋予特定意义的标识符号或图形。比如:在手机端刷新页面时,加载页面的标识可以是首尾相连的两个箭头、一串省略号、一个GIF动态等等,明显的不同标识符号给人的体验感是不同的。
4 表现信息的形式
表现信息的形式在不同的载体(电脑、手机、pad、手表等)和介质(APP、客户端、浏览器、WAP等)上表现形式的差别很大,主要影响框架、布局(结构)、大小、动静、明暗等等。
在设计产品的表现形式时,需要明确产品的载体和产品的介质,然后有效结合用户的认知习惯和产品向用户传达的有效价值,有效的组织信息的表现形式,最终为用户带来更为舒适的视觉体验。
用户体验系列文章 | 用户体验要素之功能体验 | 用户体验要素之业务体验 | 用户体验要素之视觉体验 | 用户体验要素之内容体验 | 用户体验要素之交互体验 | 用户体验要素之情感体验 | 用户体验对用户决策的影响
成功打造一个App并让它具有持久发展的能力,对于所有开发者来说都是尽力追求的目标。如何能让App为用户所接受,用户体验是极为重要的。因此在App的开发与设计中,如何提高用户体验一直是开发者的难题。为了更好地实现产品的用户体验目标,用户体验的价值、可抵达性、使用意愿和易用性这四个要素需要相互作用和影响。易用性是指用户完成目标任务或指令的容易或困难的程度;价值是指产品具体可以为用户提供哪些功能、内容或服务;可抵达性是指对于用户来说,是否会使用该产品;使用意愿则是指用户对产品的功能和内容的主观体验是否有趣,产品是否足够吸引人。从以上四个要素,我们也可窥见App在开发中提升用户体验的重点。提升用户体验,主要可以从以下五个方面着手。感官体验。感官体验是指呈现给用户视听上的体验,是用户在使用产品时最直观的体验。在设计中应当多方面、多层次地开发消费者的感官技能,将五感设计应用于App界面,把App的特点和品格表达得更加鲜明,信息传达更有效。具体要做到图像的故事化、趣味化、动态化,文字的图形化,设计合理的音画关系,从视觉图形、色彩出发,利用通感、联想,让感官进行互动,提升用户整体情感体验。交互体验。交互体验是指呈现在用户操作上的体验。交互体验的满足要根据需求,将需求点转化为产品特性,在设计层面,要采用友好的交互设计和符合产品调性的界面设计,并根据产品战略定位分清主次功能,使用户既能便捷地使用功能,又能感受到产品调性。浏览体验。浏览体验指的是呈现在用户浏览上的体验,强调吸引性。App的开发要根据功能的不同,对页面进行设计,使用户在浏览页面时能满足需求,并对产品形成较好的印象,推动提升用户的留存率。例如工具类的App,由于用户使用目的明确,因此要使用户在浏览时很快满足所需;内容类的App既需要满足目的性很强的用户,又需要提供可以逛的内容,延长用户的停留时间,增加用户使用的频率和活跃度。情感体验。情感体验是指呈现给用户心理上的体验,强调友好性。在情感体验方面的开发与设计旨在抓住用户注意力、诱发情绪反应。首先是在内容上,要注意内容情绪的倾向性,避免出现暴力、歧视等内容,另外在界面设计上可以增加氛围感元素,提升情感体验,还可以设计行动触发个性化反馈等,加深用户对产品的感情。信任体验。信任体验是指用户对产品的信任度,强调可靠性。因此在App的开发与设计中,要注重对用户信息与隐私的尊重与保护。在进行设计与开发时,要注意设计元素的应用,开发过程要规范化、严谨化,从根本上给用户提供信任保障。所谓用户体验,即要尽力在功能体验、视觉美感两大方面做到极致。纵观市面上流行的,为大众所喜爱的App在内容、功能、视觉上都各有特色,但本质核心都是满足用户需求,提升使用体验。无论做任何开发与设计,最核心的内容都是一致的——那就是人。在做开发时,对产品功能、信息架构的研究是基于对人的研究的基础和结论之上的。脱离了用户,产品的开发就是无意义的。在提升用户体验上,开发者还要在实践中不断思考与探索,不断创新,开发更多受用户所喜爱的、乐于使用的App产品。
产品思维30讲——第四模块——用户体验:
第十八课、用户体验的五个层次
1 厚积薄发,“厚积”是系统能力,“薄发”是表面的呈现,就是用户体验。
在体量差异这么大的情况下,用户体验能成为核心竞争力;同维度竞争的时候,用户体验更是最核心的竞争力。
2 用户体验的五层要素
感知层;
角色框架层;
资源结构层;
能力圈范围层;
战略存在层。
3 战略存在层
最核心,就是着手做任何一个产品前,必须明确地定义这两个问题,你需要把它们贴在墙上,保证项目组的每个人都清楚,都认同:
(1)我们要通过这个产品得到什么?
(2)我们的用户要通过这个产品得到什么,他们为什么会依赖我们?
得到我们各自需要的东西,我们才能继续做下去。
你对自己的存在战略设计是什么?你能存在,不是因为你厉害,而是别人需要你,别人能持续依赖你。真正厉害的人,能清醒地认识到这一点。
4 能力圈层
战略层的外延。能力圈要确定:
(1)我们要做到哪些事,具体要提供什么样的确定性。
(2)我们不做哪些事,对这些事坚决不碰。
能力圈是变化的。如果有清晰的战略,能力圈就会朝着战略的方向变化、拓展;如果没有清晰的战略,能力圈的变化就是偶发和随机的。
5 资源结构层
毛泽东一句话定义了“资源”,就是“谁是我们的敌人,谁是我们的朋友”。
建设资源固然和能力有关,但更与战略相关。
6 角色框架层
用于网站是框架,用于人世间是角色。
框架就是框定每个页面需要有多少元素,它们的链接关系、调用规则分别是什么。你打开任何一个网页,你在感知层感知到的一切内容、功能,都是在这个框架内被框定的。
你和一个空姐在飞机上说话,或者和一个银行职员在银行里说话,她的反馈方式很大程度是她的角色框定的。
7 感知层
我们都很明白感知层,颜色、声音、嗅觉……感知层当然很重要,就好像俊男美女,修饰得体的人永远容易赢得第一好感一样。
但是,如果一个设计得非常精美的网站上,找不到你要的内容,无法实现你的目标。你要解决的问题,反而在页面设计非常简陋,而且打开速度很慢的网站上搞定了。你会觉得哪个网站的用户体验更好一些呢?
8 看人的五层要素
做产品如此,看人也是一样。
开篇结婚教练的案例里讲到:最表层,你接触的都是一个人的仪表谈吐。接着你会发现,一个人的仪表、谈吐、交互方式与他的角色非常相关。
如果是浅层关系,了解一个人的角色就够了。
但如果你希望与一个人建立的是深度关系、长期关系、战略关系,那么你需要更深地了解一个人角色之内的另外三层:
(1)他的内心是什么?什么是他想要的存在感?
(2)他为了自己的存在感,一直在怎样积蓄、打造他的能力圈?
(3)他在怎样积累和建设自己的资源,才会拥有今天的角色?
所以,谈恋爱、看人和买产品是一样的,关注的是最表层的用户体验。
结婚和股权投资类似,最内的三层更为关键:一个人对自己存在的自我设定、能力圈建设、资源建设。
9 没有完美的产品,也没有完美的关系。
做一个产品,就是我要做一个东西,让它成为某些人生活中、工作中可以确定性依赖的存在。
看一个人,则是我知道对方想成为一个什么样的存在,我是不是认同他想要的存在感。并且站在这个人的立场,接纳这个人的瑕疵,帮助他,成就他。
第十九课、怎样绘制用户体验的地图
1 用户体验地图就是通过画一张图,用一种讲故事的方式,从一个特定用户的角度出发,记录下他与产品或者服务进行接触、进入、互动的完整过程。
开始做产品经理的人容易犯的错误,就是用管理员的视角来规划产品。我经常看到这种全局型的产品设计图,复杂、全面、没重点,这肯定是错的。
我一般会告诉这种产品经理,请按照一个用户使用的路径,把这个产品设计图再画一遍。从一开始用户怎么进入,到每一步怎么体验,最后怎么离开。
画出“第一只羊”从开始到结束的完整体验,这就是用户体验地图。
2 怎么画用户体验地图?
(1)一个画像完整的人物角色: 需要对“第一只羊”有完整地了解。
(2)清晰描述用户的目标和预期: 他为什么来到你的草地上?他要什么?比如,用户买钻孔机,但是他的目标不是拥有钻孔机,而是需要在墙上打个洞。比如吃饭,用户目标是吃饱?还是想要营造气氛?还是想获得一次交流机会?搞清楚用户的目标和预期到底是什么。
(3)服务触点: 用户从接触你的服务,到实现他的目标之间,会跟你在产品上有哪些接触,你需要在这些地方服务用户。
(4)用户使用路径: 使用路径与服务触点的关系是什么?用户在宜家逛的过程是使用路径;在宜家里向工作人员咨询,到盒子前拿免费的资料是服务触点。
(5)用户情绪曲线: 场景是要触发情绪的。在整个过程中,用户的情绪是如何变化的?
把这个用户从接触你的服务开始,到达成自己的目标为止(或者放弃为止),整个流程画一个坐标图,横轴是用户的使用路径与触点;纵轴是用户情绪。
这样你就可以得到一条用户在与你的服务互动过程中的情绪波动曲线了。
3 为什么要画用户体验地图?
为了避免管理员视角,很多初级产品经理都是用管理员视角在设计产品,有什么产品罗列什么,而不是考虑用户要什么。
你要通过用户体验地图,让自己以用户视角来思考,用户能不能一步一步实现目标,这个过程是困难还是容易?
案例:
(1)用户画像: 亚健康、需要自我调理的人,智能手机用户。
(2)我的目标是什么?
我的目标是调整我的亚健康状态,我的问题是脖子疼、肩膀疼、后背疼。看着视频做动作,不是我的目标。比如,Keep会对新进入的用户提问:你的目标是减肥、塑形,还是练出马甲线?
(3)我的触点是什么? 只有一个,看教学视频。
(4)我的使用路径是什么? 因为我看不到自己的目标,除了自己搜索看视频,没有其他路径。
以Keep为例,有以下路径:选择减肥;选择能承受哪个负荷的运动;女生最热门的运动;1个月打造马甲线的专项等。多路径的设计,让用户更容易找到合适练习的方式。
(5)用户情绪曲线。
在我需要的前提下打开它,首先没有看到我的目标和这些视频之间的关系。其次没有用户使用路径设计,导致我不知所措。虽然目前内容资源都有,但用户要知道该如何使用你的内容,达到自己的目标。
4 刚刚讲了很多概念词,所以当产品经理进行沟通的时候,应该如何描述目标、触点和情绪曲线呢?应该用用户故事的方法。
5 什么是用户故事?
故事比数据重要。
因为数据是水管里流的水,是一个常态,是一个结果。
用户研究,重要的不是零散地收集数据,拿数据证明自己的对错,而是建立一个有代表性的故事。
为什么腾讯内部不讲数据而要讲用户故事?因为老板要观察是你对用户的感觉有多强,你跟用户的关系有多好。
说到关系,量子物理中有个定义很有趣,关系=信息。
如何判断你跟一个人关系好不好,无非就是你知道多少他的信息,以及他的最新动态信息会有多少跟你同步。你掌握的信息越多,说明你们的关系越好。
你对你的经典用户故事是否足够了解,足够深入,足够完整,足够洞察,是判断你跟你的用户关系的标准。
所以一个好产品是从“第一只羊”被真正被满足开始的。我们充分认识这“第一只羊”,能够完全用他的语言说话,你需要了解他的故事。
一个好产品,是从一个好故事开始的。
第二十课、服务蓝图的核心要素:峰值、终值
1 CEO最核心的工作就是定义战略和建设能力圈。
用户体验地图的价值让你真切地站在用户视角,来看自己的产品是不是满足了用户的目标。
服务设计蓝图是为了解决资源结构和角色框架的问题。
2 如何配置资源结构和角色框架
用户体验地图是讲“第一只羊”怎么在咱们设计的“草地”上玩得开心,具体在哪个点爽,哪个点不爽;
服务蓝图则是站在服务提供者的立场,怎么在总体成本控制的范畴内,给这只羊核心体验,并且保证服务不崩溃。
简单说,用户体验地图是以用户情绪为中心的,而服务蓝图则是以服务流程为中心的。
没有任何一家公司的服务,能够完成用户所有的期待。如果每一个点都达到甚至超过用户期待,甚至超过了你的资源配置,那你的资源配置一定是超级冗余,相应的成本一定会过高。
3 服务蓝图到底要干什么
服务蓝图要做一眼、一条路、三个点。
一眼是什么? 就是产品要第一时间让用户“一眼”看到自己的目标。
一条路是什么? 就是产品要有一个清晰的路径,让用户能够知道如何使用你的服务,用来达到或者接近自己的目标。用户无法走下去,就是服务流程的崩溃点。
三个点是什么?峰值,终值和忍耐底线。
体验一个事物或产品之后,所能记住的就只有在峰值与终值时的体验,而整个过程中每个点好与不好,时间长短,对记忆或者感受都没那么大影响。
为什么要讲体验的峰值和终值?
因为平庸的用户体验无法成就你。
设计服务蓝图核心就是让你在资源有限的情况下,配置你的资源,在关节点上安排角色,保证整体服务路径不崩溃,尽量不压到用户的忍耐底线。然后尽量集中资源,打造体验的峰值,最后再做一个体验终值的美好小尾巴。
第二十一课、上瘾机制:用户激励系统
1 你内心难以忘记的人,是那个最长时间激励过你,改变你人生轨迹的人。
2 什么是激励?很简单,就是完成预定动作,给他满足。并且让他清楚,完成预定动作,就能得到满足。这就是激励。
3 怎么激励用户?
4 内在激励与外在激励
驱使人的行为发生改变的外部因素,比如获得类似奖金、名誉等奖励,这是外在激励。
而驱使一个人内心获得饥渴感、满足感、愉悦感的内部因素,就是内在激励。
所以,当你要激励一个人的时候,要想想,对这件事真正起作用的是内在激励,还是外在激励。你应该重点依靠哪条线?重点设计哪条线?外在激励还是内在激励?
内在激励,是让人能够找到感觉,持续深入,把事情做到位的方式。
外在激励,则是非常强有力的短期改变用户行为的工具。
所以你想清楚,你是要用外部激励,还是要内部激励来做你的激励体系。这个时候你就可以开始设计它,并且不断优化了。
接着就是设计并不断优化你的激励系统了,激励系统的两个要素是“受激励点”和“被激励能力”。
如果你要为一个人或一群人完成某个动作,或者强化某个动作,设计激励系统。那么,首先要做的是测绘用户的受激励点,就是用户会在多少个点上被激励。
比如游戏,用户激励的点位,就是用户的成就体系。
《王者荣耀》每次越塔强杀的感觉,每次拿到MVP的感觉,每次拿到超神的感觉,好不容易拿到个五杀什么感觉?那就是满满的成就感。
勋章、小红花、奖状、奖杯、腰带,这些玩意实际上是成就象征,它们本身是虚拟物品,没有意义,但是它们代表的是人们历经千辛万苦,突破重重挑战后的成就感!
内在激励,比如腾讯公司的企业文化。
一个人的内在激励,不单是自己原生,还来自外部环境的激发、挤压和认同。
激励系统的第二个设计——定义获得能力并努力降低门槛。
比如,你要激励你家小孩去骑自行车,但是如果他不会骑自行车,或者他没有自行车的话,再多的激励也无法被转化为行动。激励与对方的能力不匹配的事情,就是无效激励。
比如,王者荣耀是怎样降低激励门槛的。
5 总结一下这一节。
首先,人会上瘾,是对确定性满足感的依赖。
其实,上瘾机制的设计,就是对用户激励机制的设计。
激励用户,你需要考虑如何用外在激励和内在激励来交替地持续激励他。设计你的激励系统,设置一系列用户的受激励点给用户成就感,定义他的获得能力,并降低门槛。
第二十二课、名字是你的文化资产
1 名字是什么?名字是召唤。
名字是主观的,因此它有情感温度,有文化偏见,有文化资产。
所以,当你要起一个名字的时候,你要知道你是在寻找一句咒语。通过这个咒语,你和你的同伴一起召唤你的产品,把它从无到有召唤到这个世界上。
2 名字里的文化势能
判断一个名字是不是有力,在于能在对方心中召唤出一种什么样的情感。
3 什么是口碑?
雷军说:“什么是口碑?口碑就是把事情做过头。” 就是说,只有超预期把事做过头,用户才会有深刻印象,才会有口碑转化的动力,也就是要从满意变成推荐。
华与华创始人华杉说:“口碑叫口碑,不叫眼碑。”因为人们听说的东西,会远远大于见过的东西。所以,口号、口碑、听觉,成为了传达率的关键。
华杉认为“碑”本来是视觉的,口碑却成为一个符号,活在口耳之间。所以口碑一定是听觉文案,一定是一句口语,直截了当,脱口而出,不绕弯子。
就像名字是给别人使用的一样,口碑也是替消费者设计一句他要说的话。
口碑就是你把那些事情做过头,然后别人要口口相传的时候会说的话。口碑是你要替消费者说一句他要说的话,然后让他说出来。
4 最后,给你的产品一个名字,把它召唤出来,成为这个世界的一部分,与这个世界建立连接。
当你听到手相看命运时,每个人都首先记得使用手相上的纹路来推算自己的命运,但实际上,手相并不是唯一的方法,我们还可以使用手的外观来对自己的命运推算,当然,通过掌纹测命是最经常使用的一种方法,如果我们要想知道一个人的情感命运就可以看着人的感情线。
感情线末端向下弯曲感情线又叫爱情线,感情线末端向下弯曲,说明对于事业的重视是要远高于爱情。这类人往往对感情不是很看重,当然并不是说他们容易在结婚之后出轨,而是说他们根本不会为了爱情付出努力。尤其是男性拥有这种感情线,会为我的事业而努力,但永远不要花时间谈论爱情。感情线延伸至大拇指或中指下方的女人感情线是会有很多种情况的,如果女人是感情线延伸至大拇指的,这样的女人对于事业方面是相当的重视的,事业心很强的一个人,做事方面也会独断专行的,言行举止方面是相当有魄力的,就是一个事业女强人,感情方面就不是很好的。一个女人要是感情线延伸至中指下方的,能看出这个女人是性格稳重的,性格也是相当开朗的一个人,善于与他人交谈的,异性缘也会很好的,感情方面就是能言善辩的一个人,容易让人亲近的。情感上是一个会很会说话,善于辩论,并且是个容易接近的人。
感情线太短 无尾的感情线关于女人的手相感情线图解,感情线末端指的是无名指下的下方,代表这个人重视利益,属于享乐主义。并没有真正的付出,属于那种虚情假意之人。在感情方面,它有喜新厌旧,用情不专一。经常改变交往对象,容易产生三角恋和一夜情的倾向。无尾的感情是指仅有中间一段,不从掌边出发。这意味着这个人跟家人的关系不密切,很少有交流和见面,人际关系很差,朋友会疏远,不确定的情感方面和态度,不知道该如何选择。
了解更多星座百科、八字姻缘、八字事业、婚姻运势、财神灵签、情感合盘、看另一半、八字测算、姓名速配、一生运势、复合机会,您可以在底部点击在线咨询(仅供娱乐):http://wwwadxqdcom/xz/
通过一些观察记录、行为研究、调查问卷、访谈用户等方法。
用户体验地图是一个可视化地描述用户使用产品或接受服务的体验情况,以此发现用户在整个使用过程中的问题点和满意点,并从中提炼出产品或服务中的改进点和机会点。最典型的用户体验地图例子,也是很多文章引用的应该是Chris Risdon绘制的欧洲铁路购票的体验地图。
用户体验地图的内容和元素大致有以下几点
区域A:用户模型通过分配(1)角色(“谁”)和(2)要验证的场景(“什么”),为地图提供描述范围。
区域B:地图的核心是可视化的体验过程,通常把体验过程的块状段落对齐排列(3)。用户在整个体验过程中的行为(4)、想法(5)和情感体验(6)可以通过调研中的引用或者视频辅以展现。
区域C:分析应根据地图支持的业务目标而有所不同,它可以去描述研究过程中的发现和用户痛点,还有某个可聚焦方向的发展契机(7),以及所有权(8)。
欢迎分享,转载请注明来源:浪漫分享网

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)